Tutorial Anchor
All the tutorial info you require to start using Anchor.

Add an anchor
Drop the Anchor element on page.
Add the element anywhere on your page required, the place where the element is added will be the target of the link we will add later on.
There is some room for corrections with the offset to make sure your target is shown correctly after being scrolled to.
For now make sure to add it above the element you want to link to.
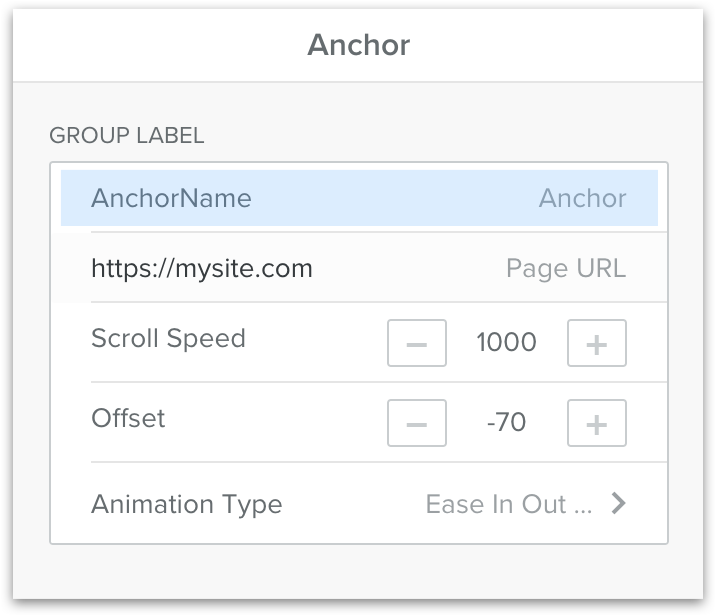
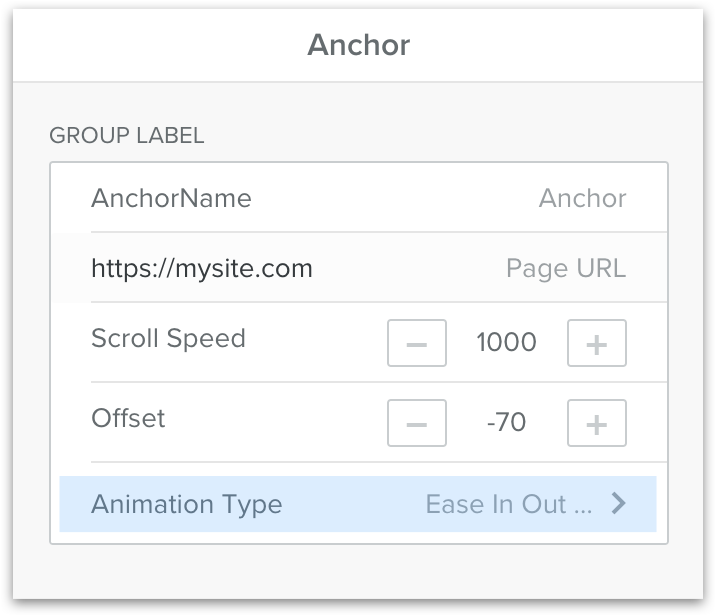
Anchor Name

The anchor name added has to be unique on your page, this way your link(s) will know until which element they will have to smooth scroll. Keep the name relevant and simple, do make sure to start the name with a letter, and avoid the use of spaces and special characters. The only characters allowed are dash (-) and underscore(_).
Important do not start your unique name with a number.
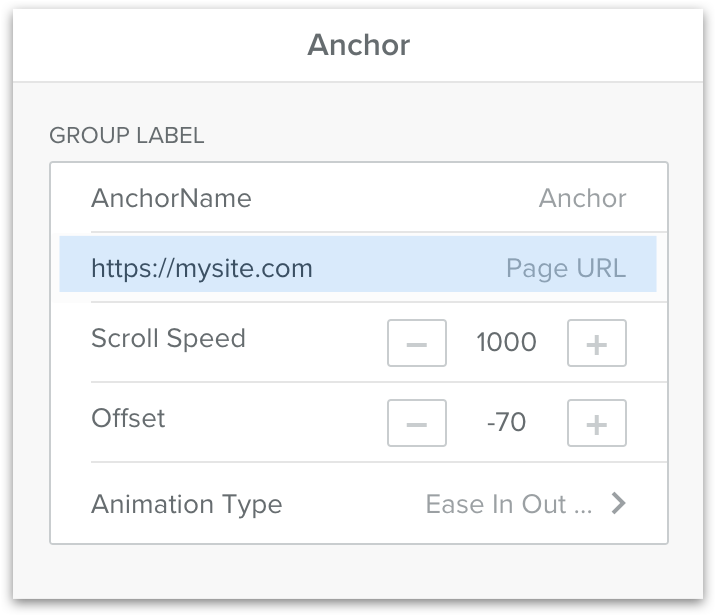
Page URL

While this field is optional, it is strongly recommended to add your own domain name in this field.
Make sure to copy this name from the address field rather than typing it out, this way you are absolutely sure each required character for a valid url is included, such as: http(s)://...
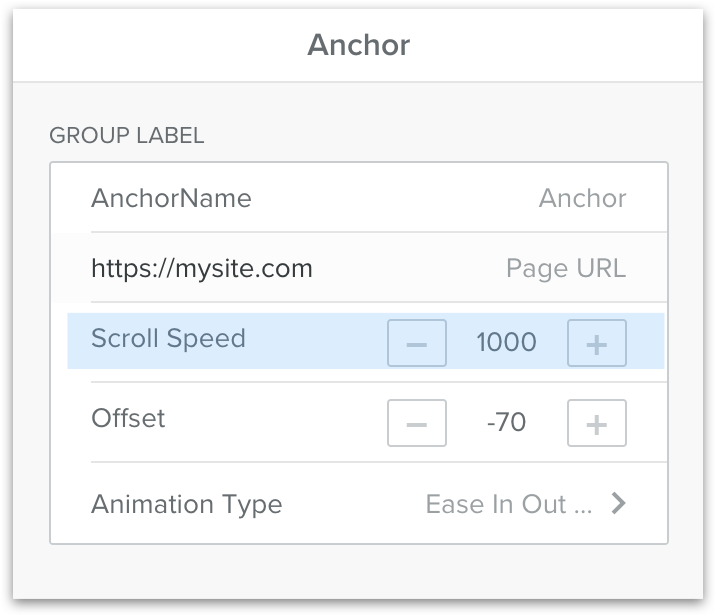
Scroll Speed

Scroll speed is the amount of time it should take for the page to scroll to the linked anchor, so from the moment an element has been clicked on to reach the actual anchor.
This value is in milliseconds, so please remember that if you would like to add a scroll speed of 1 second to add 1000 to the value.
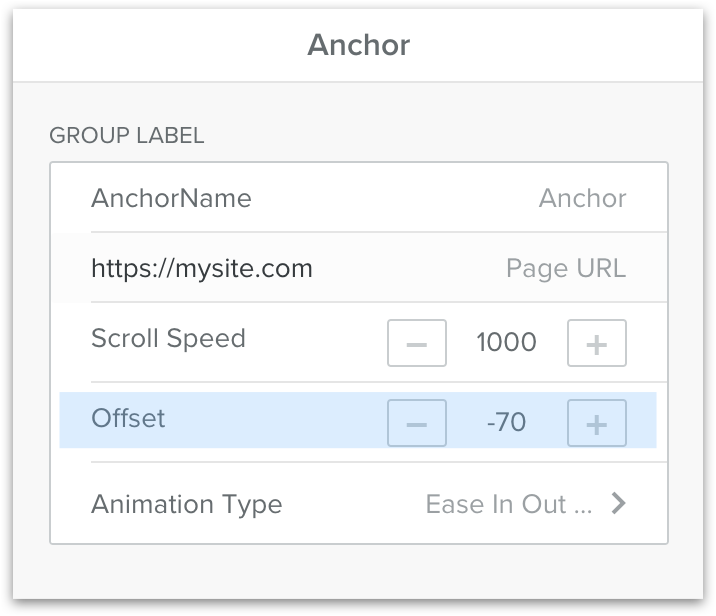
Scroll Offset

In the offset field you can specify how much pixels above or under the anchor the smooth scrolling should stop.
The input can have a negative value, down to -300 px.
Remeber that values negative will stop above the anchor added and values positive will stop under the anchor added. The higher the amount the further away in either direction of the placed anchor.
This is extremely useful in case you are having a fixed positioned menu at the top (a menu that remains visible on scrolling), adding a negative value the height of your menu, will make sure that the desired title, section or other will be visible after scrolling.
Animation Type

Select a scrolling animation from a long list of choices.
Use anchor link
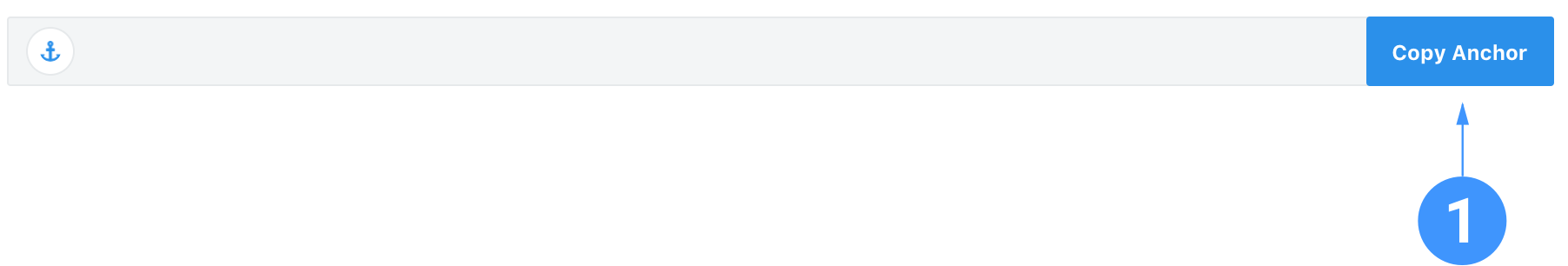
Copy Anchor URL
Whenever you Anchor has been set up and has its unique id,
you are can click on the blue 'Copy Anchor' button1,
doing so will copy the correct link to your clipboard and
can now be pasted inside the Website URL field of an element.
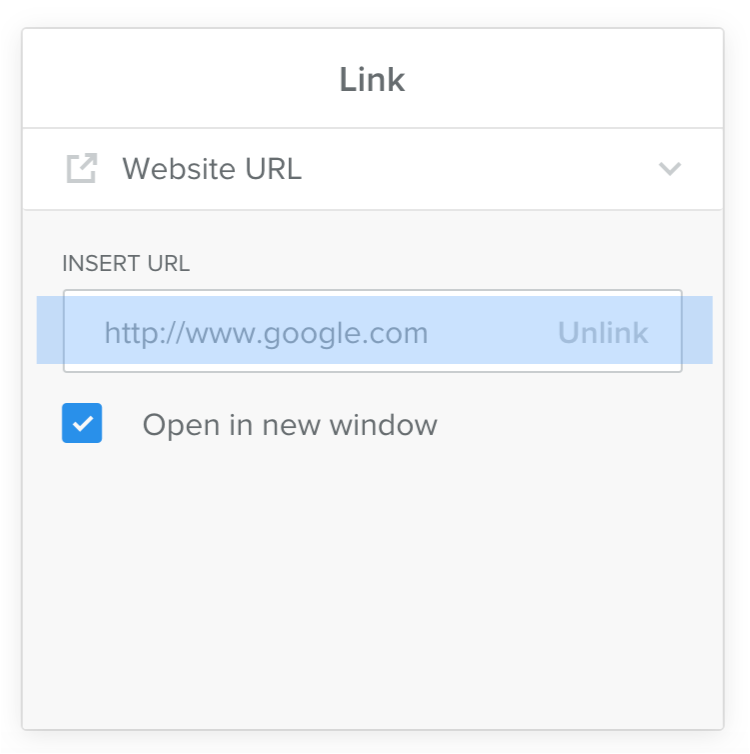
Link -> Website URL

When clicking on the 'Copy Anchor' button the button will change to
a 2green color for just a millisecond, indicating the link has been
copied to your clipboard correctly.

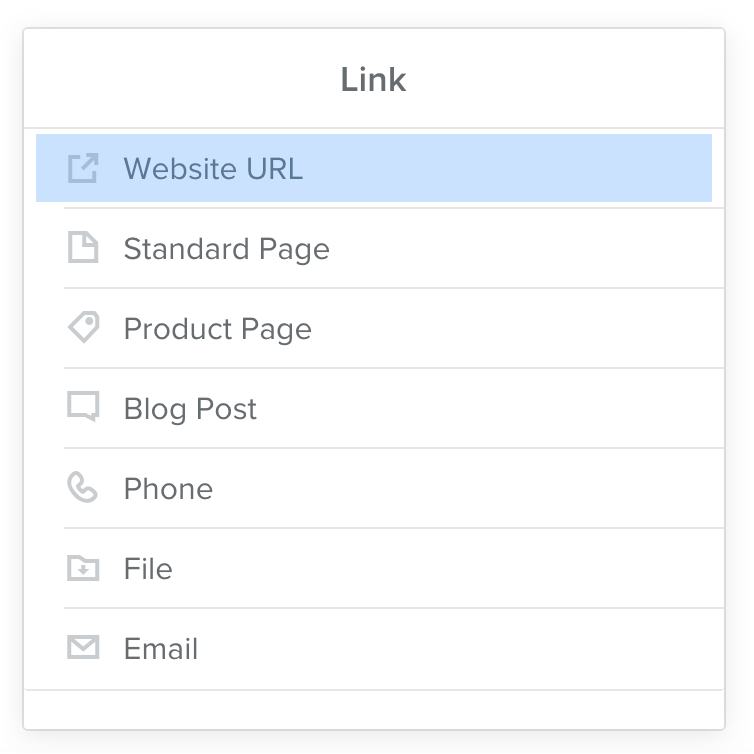
Where to paste Anchor Link
Below is shown the standard way of adding a link to an element
in Weebly, this will be the place on where to add the Anchor link.
1. Click on 'Website URL'

2. Paste the anchor link in the 'INSERT URL' field.

List of videos
Using Anchor
Use of Anchor in under a minute